Javascript - 바닐라 스크립트란 무엇이고 왜 필요한가
- 프로그래밍/자바스크립트
- 2021. 8. 17.
바닐라 자바스크립트 (Vanilla Javascript)는 과연 무엇일까? 그리고 왜 필요한 걸까? 이 질문에 대해서 대답하기 위해서는 최근의 자바스크립트가 아니라 이전의 웹 생태계와 그 안에 있던 자바스크립트를 이해할 필요가 있다. 완전히 같다고는 이야기할 수 없지만 Java에 빗대어 보면 POJO (Plain Old Java Object)와 비슷한 맥락을 가지고 있다고 생각한다.
먼저 바닐라 스크립트가 어떤 것인지 알아보자 - Vanilla Javscript
Vanilla JS is a fast, lightweight, cross-platform framework
for building incredible, powerful JavaScript applications.
바닐라 JS는 빠르고 가벼운 크로스 플랫폼 프레임워크다.
놀랍고 강력한 Javascript 애플리케이션 만들기 위한
공식 사이트는 아니지만 바닐라 자바스크립트를 대변하는 웹 사이트에서는 Vanilla JS를 위와 같이 정의한다. 바닐라 자바스크립트에 대한 정의가 꽤나 멋있다. React, Vue, Angular와 같은 자바스크립트 프레임워크처럼 재미있고, 무언가 웹 개발의 생산성과 유지보수를 좋게 해 줄 것만 같다.

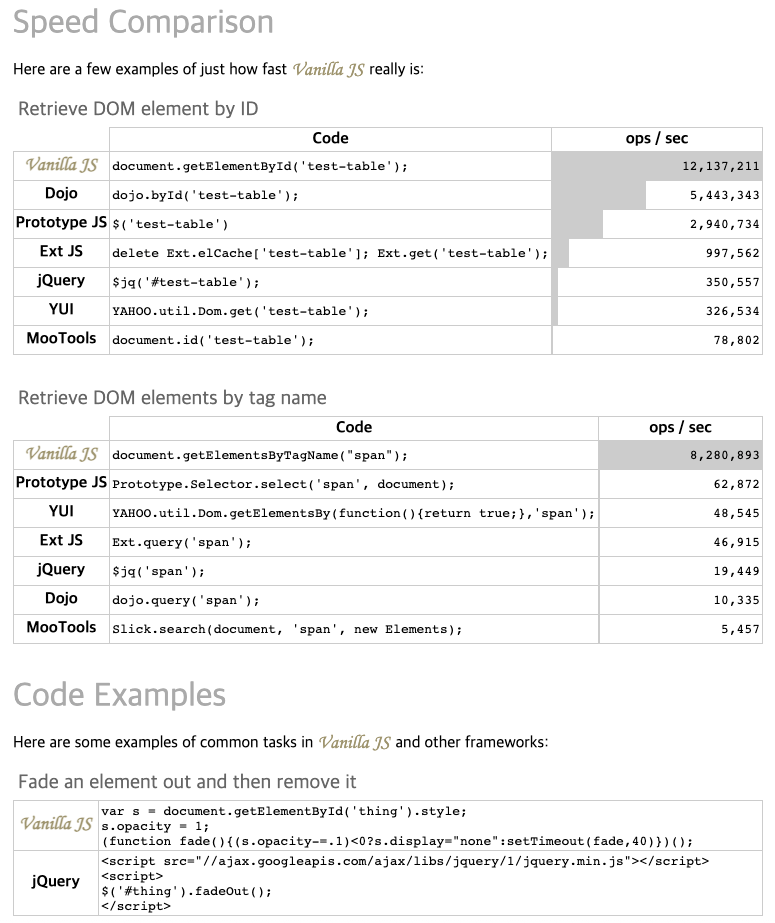
Vanilla-js 웹 사이트에는 바닐라 자바스크립트와 jQuery를 비교한 내용을 게시해놓았다. 명령어를 수행하는 속도와 사용하는 코드를 예로 들어 차이점을 이야기한다. 바닐라 스크립트의 정의처럼 비교 결과는 바닐라 스크립트가 jQuery에 비해 유용하다고 보여준다.
이제 바닐라 자바스크립가 정확히 무엇인지 알기 위해 실제 Vanilla JS 코드를 확인해보자. 아래는 바로 바닐라 자바스크립트 소스다.
바닐라 자바스크립 소스를 보았다면 바닐라 자바스크립트가 무엇인지 알 수 있다. 우리가 정체를 궁금해했던 Vanilla JS는 아무것도 아니다. 바로 순수한 자바스크립트다. 실망스러울 수 있지만 이게 바로 바닐라 자바스크립트 (Vanilla JS)다. 그리고 정말인지는 몰라도 바닐라 (Vanilla)라는 단어의 뜻은 스페인어 "Vaninilla"에서 가져왔으며 작은 꼬투리나 콩을 뜻한다고 한다.
바닐라 자바스크립트는 왜 필요한 걸까?
이제 바닐라 자바스크립트가 무엇인지 알았다. 그렇다면 이제 "바닐라 자바스립트는 왜 필요한가?"라는 질문을 할 차례일까? 지금의 자바스크립트는 화면뿐만 아니라 서버를 넘어 장르를 불문하고 개발할 수 있는 강력한 언어로 손꼽히는데 말이다. 그래서 질문을 "바닐라 자바스크립트는 왜 화두가 되었을까?"라고 바꿔보았다. 그리고 이 질문에 대한 답은 웹 개발 환경의 생태계에 있다.
최신의 표준 명세에 따라 웹 개발 환경이 만들어지기 이전의 웹 개발 환경에서는 자바스크립트가 여러 가지의 브라우저 (Chrome, Firefox, Safari 등등)에서 일관되게 동작하기 위해서는 표준을 우회하는 코드를 작성해야 했다. 특히 Windows의 IE는 자바스크립트뿐만 아니라 웹과 관련된 표준 명세를 따르지 않아 지금도 웹 개발에 있어 최대의 난제이기도 하다. 그런 이유에 의해 편법적인 자바스크립트 코드를 사용해 웹 개발을 해야 하는 경우가 많았고, jQuery는 그러한 문제(크로스 플랫폼)를 손쉽게 해결했다.
그렇지만 역설적이게도 지금의 모던한 웹 개발 환경에서는 발전된 ECMAScript 명세와 최신의 브라우저를 바탕으로 표준 자바스크립트만으로도 쉽게 개발을 할 수 있게 되어, 이전과 달리 순수한 자바스크립트 (Vanilla JS)의 중요성이 화두가 되기 시작했다.
끝맺음
바닐라 자바스크립트는 프레임워크를 쓰지 말고 순수한 자바스크립트만 쓰자는 극단적인 이야기는 아니다. 단지 프레임워크만 중요하다고 생각하고 자바스크립트를 등한시하지 말자는 개발자들의 이야기다. 개발자는 상황에 따라 직접 라이브러리를 만들어야 할 수 도 있고, 프레임워크를 사용하더라도 예상하지 못한 오류를 빈번하게 마주한다. 그런 상황에서 문제를 해결하기 위해서는 어떻게 해야 할까? 우리는 하나의 프레임워크를 잘 다룬다고 해서 React 개발자이거나 Vue 개발자 아니면 Angular 개발자에 국한되는 개발자가 아니다. 그냥 개발자다.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| Javascript - 배열의 요소를 다룰 때 index 대신 at()을 사용해보자 (3) | 2021.09.30 |
|---|---|
| Javascript - HTTP 쿠키의 정의와 사용하는 방법 with js-cookie (3) | 2021.08.19 |
| Javascript - debounce의 개념과 예제 코드 (2) | 2021.06.28 |
| Javascript - 화살표 함수를 선언하는 방법 [arrow function] (2) | 2021.06.06 |
| Javascript - 간단하게 CSS를 활용한 모달창 만들기 [Modal / Dialog] (10) | 2021.06.01 |