오늘은 아직은 초안(Working Draft)이지만 알아두면 좋은 가상 클래스(pseudo-class)인 :where()와 :is()에 대해서 알아볼까 합니다. :where(), :is()는 CSS Selectors Level 4에 포함된 가상 클래스입니다.
:where() 반복 선택을 줄이자
article h2,
article h3,
article p {
color: blue;
}CSS Selector를 사용해 article 요소의 h2, h3, p 문자 색을 바꾸는 예제 코드입니다. 이 예제는 article 요소 선택자를 중복으로 선언해서 사용해야 하는 불편함이 있습니다.
article :where(h2, h3, p) {
color: blue;
}앞서 작성한 예제 코드를 :where()를 사용해서 다시 작성한 예제 코드입니다. 여기서 article 요소 선택자는 한 번만 사용됩니다. 즉 :where()는 불필요한 중복을 없앨 수 있다는 사실을 알 수 있습니다.

:is()는 명시도의 우선순위를 높이자
이번에는 처음 사용한 예제 코드를 :is()를 사용해서 예제 코드를 만들어 보겠습니다.
article :is(h2, h3, p) {
color: blue;
}이렇게만 두고 보면 :where()와 다른 점을 찾기가 어렵습니다. where가 is로 수정이 된 부분 말고는 나머지는 내용이 동일합니다. is()는 기본적으로 :where()와 같은 동작을 합니다.

:is()가 :where()와 다른 한 가지는 명시도가 높다는 것입니다. :where()는 명시도가 0이지만 :is()는 구체적인 명시도를 가집니다.
:where()와 :is() 차이점 이해하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:where()와 :is()의 차이점</title>
<style>
:where(section.where, aside.where, footer.where) p {
color: red;
}
:is(section.is, aside.is, footer.is) p {
color: green;
}
footer p {
color: blue;
}
</style>
</head>
<body>
<article>
<h2>:where()</h2>
<section class="where">
<p>Section</p>
</section>
<aside class="where">
<p>Aside</p>
</aside>
<footer class="where">
<p>Footer</p>
</footer>
</article>
<article>
<h2>:is()</h2>
<section class="is">
<p>Section</p>
</section>
<aside class="is">
<p>Aside</p>
</aside>
<footer class="is">
<p>Footer</p>
</footer>
</article>
</body>
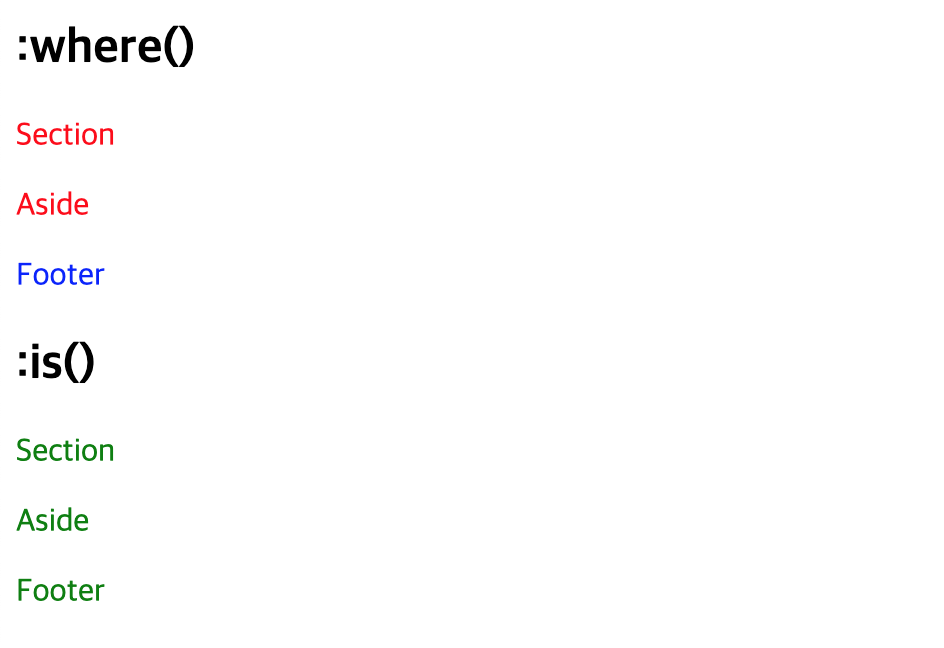
</html>:where()와 :is()의 차이점은 위의 예제 코드를 실행하면 쉽게 알 수 있습니다. <section>, <aside>, <footer>를 :where()와 :is()를 사용해 글자색을 변경하면 다음과 같은 결과를 얻을 수 있습니다.

'프로그래밍 > HTML, CSS' 카테고리의 다른 글
| CSS - 스타일시트란 무엇일까? (1) | 2021.06.30 |
|---|---|
| CSS - 모바일에서만 hover 스타일을 제거해보자 (0) | 2021.06.29 |
| CSS - 이미지 스프라이트(Sprite)의 정의와 사용하는 2가지 방법 (6) | 2021.05.25 |
| HTML - 부트스트랩으로 회원가입 양식(Form) 화면 만들기 (10) | 2021.05.19 |
| CSS - 깜빡이는 효과 [Blink Effect] (23) | 2021.05.07 |