React - create-react-app 로 React 시작하기 [CRA]
- 프로그래밍/리엑트
- 2021. 3. 29.
시작에 앞서
React는 Facebook에서 만든 자바스크립트 라이브러리로 Single Page Application를 만들기에 적합한 기술입니다. React는 CDN 방식으로도 사용이 가능하지만 권장되는 방식은 Webpack과 같은 번들러를 통해서 프로젝트를 구성해서 이용하는 방법입니다. Facebook에서는 쉽고 빠르게 React 프로젝트를 구성할 수 있도록 boilerplate를 만들어 사용자에게 배포하고 있는데 이와 같이 React 프로젝트를 정의하고 배포할 수 있는 환경을 만들어주는 기술을 CRA(create-react-app)라고 합니다.
시작하기
npx create-react-app todo-list
cd todo-list
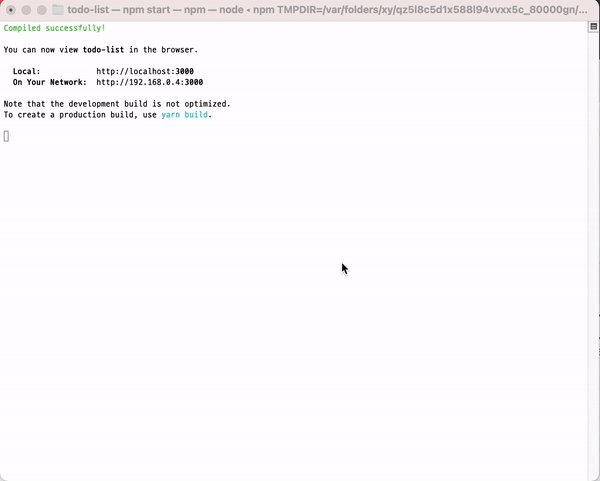
npm start위의 명령문을 실행하면 React 프로젝트를 만들고 바로 실행 된 상태까지 확인하실 수 있습니다.

프로젝트를 실행 시킨 후 http://localhost:3000 주소로 접속하시면 실행되어 있는 React App을 확인하실 수 있습니다.
프로젝트 구조
만들어진 프로젝트는 기본적으로 아래와 같은 구성을 가지고 있습니다. React App 이 구성되는데 필요한 최소한의 파일과 설정으로만 이루어져 있으며 단순한 구조를 가지고 있음을 알 수 있습니다.
todo-list
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.js스크립트
create-react-app 를 통해서 React 프로젝트를 구성한 경우 프로젝트 내에서 기본적으로 설정되어 있는 몇 가지 명령어를 통해서 프로젝트 실행, 테스트, 빌드 기능을 수행할 수 있습니다.
프로젝트 실행하기
npm start 또는 yarn start
명령어를 통해 프로젝트를 실행시키면 http://localhost:3000 주소를 통해 실시간으로 프로젝트에 추가되거나 수정된 사항을 확인 할 수 있습니다.
프로젝트 테스트하기
npm test 또는 yarn test
test watcher를 실행시켜 현재 프로젝트 내에서 테스트와 관련되어 변경되거나 수정된 사항들을 테스트하며, 테스트는 상호작용 상태(대화형 메시지 창)에서 이루어집니다.
프로젝트 빌드하기
npm run build 또는 yarn build
서버에 배포할 수 있도록 build 폴더에 번들링 합니다. 최고의 성능을 위해서 최적화된 빌드를 진행하며, 결과물은 작은 크기로 만들어지고 파일 이름들은 hash 형태를 취합니다.
'프로그래밍 > 리엑트' 카테고리의 다른 글
| React - 의미없는 div 대신 Fragment를 사용하자 (2) | 2021.05.21 |
|---|---|
| React - 리액트 App 기본 실행 포트 변경하기 (0) | 2021.03.23 |