React - 의미없는 div 대신 Fragment를 사용하자
- 프로그래밍/리엑트
- 2021. 5. 21.
리액트를 기반으로 개발된 프로젝트들을 보면 가끔 의미 없이 루트 요소를 <div>를 정의한 코드들을 확인할 수 있습니다. 사용되지 않는 <div>를 쓰는 이유는 리액트에서 정의한 render() 함수는 반환 값의 루트 요소는 하나만 정의되어야 하기 때문입니다.
const Example = () => {
return (
<div>
<span>Hello</span>
<span>World</span>
</div>
);
};예제 코드를 사용한 결과물은 아래와 같습니다.

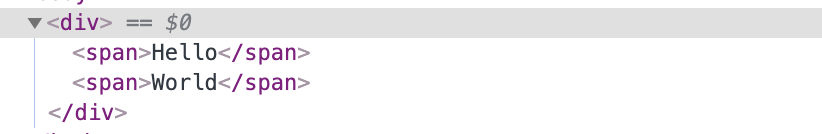
실제로 사용하지는 않지만 JSX 규칙에 의해 <div>와 같이 감싸는 요소를 정의하면 HTML의 DOM 구조에도 <div>는 적용됩니다.
Fragment를 사용하자
import React, { Fragment } from 'react';
const Example = () => {
return (
<Fragment>
<span>Hello</span>
<span>World</span>
</Fragment>
);
};앞서 작성한 예제 코드를 Fragment를 사용해 변경해보았습니다. 그러면 HTML의 DOM 구조는 어떻게 될까요?

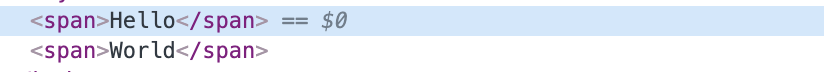
의미 없이 감싸는 요소로 <div>를 사용하지 않아도 되고, HTML의 DOM 구조에도 문제가 없습니다.
Fragment를 사용하는 간단한 예제
Component는 조합을 해서 사용해야 하는 특성을 가지고 있기 때문에 일반적으로 상위 개념 컴포넌트가 하위 개념 컴포넌트를 가져와 사용하는 형태를 가집니다. 예를 들어 <table> 태그를 사용해 화면을 만든다고 하면 아래와 같은 코드를 작성할 수 있습니다.
Column.js
import React, { Fragment } from 'react';
const Column = () => {
return (
<Fragment>
<td>Hello</td>
<td>World</td>
</Fragment>
);
};
export default Column;Table.js
const Table = () => {
return (
<table>
<tr>
<Column />
</tr>
</table>
);
};
export default Table;Fragment를 축약으로 쓰는 방법
import React from 'react';
const Column = () => {
return (
<>
<td>Hello</td>
<td>World</td>
</>
);
};
export default Column;<Fragment>를 축약해서 사용하는 방법은 <>를 이용하시면 됩니다. <>와 <Fragment>는 동일하게 취급됩니다. <Fragment>처럼 import 구문을 이용해서 가져와서 사용하지 않아도 되기 때문에 더 쉽게 <Fragment>를 사용할 수 있습니다. 또한 <></> 구문은 React에서만 동작하는 부분이니 다른 곳에서는 사용할 때 주의해주세요.
Fragment 축약을 사용하면 장점만 있는 게 아니라 단점도 있는데요. 바로 key 값을 설정할 수 없다는 부분입니다. key 값을 사용해야 하는 경우에는 축약하지 않고 <Fragment>를 사용하시면 됩니다.
return (
<> // key 값을 설정할 수 없습니다.
<td>Hello</td>
<td>World</td>
</>
);'프로그래밍 > 리엑트' 카테고리의 다른 글
| React - create-react-app 로 React 시작하기 [CRA] (6) | 2021.03.29 |
|---|---|
| React - 리액트 App 기본 실행 포트 변경하기 (0) | 2021.03.23 |