서버와 클라이언트를 그림으로 알아보자
- IT 정보
- 2021. 7. 21.
웹 프로그래밍을 하다 보면 자연스럽게 서버와 클라이언트라는 단어를 자주 접합니다. HTML - Form을 이해하고 사용하자라는 글에서도 클라이언트와 서버 간의 통신에 대해서 언급을 했었는데요. 이번 글에서는 웹 서버와 클라이언트를 주제로 이야기해보려고 합니다.
서버는 무슨 일을 할까?
간단하게 말하면 서버가 하는 일은 클라이언트로부터 요청을 받아, 요청한 일을 처리해 넘겨주는 일을 합니다. 예를 들어 사람들은 몇 번의 클릭 혹은 터치만으로 쉽게 인터넷을 이용합니다. 이 과정에서 사용자는 알 수 없지만 클라이언트와 서버 간의 통신이 이루어집니다.
먼저 사용자가 웹 브라우저를 통해 서버에 있는 자원(Resource)을 요청하는 것이 시작점이 됩니다. 요청(Request)은 서버로 전달이 되고, 서버는 사용자가 요청한 일을 처리해 응답(Response)을 함으로써 작업이 완료됩니다. 여기서 자원이라고 하는 것은 웹 페이지(HTML)가 될 수도 있고 mp3나 이미지 혹은 문서와 같은 디지털로 전달이 가능한 데이터를 의미합니다. 결국 "클라이언트는 일을 요청(Request)하고 서버는 처리 결과를 반환(Response)한다"입니다.
하지만 클라이언트가 요청한 자원이 서버가 가지고 있지 않다면 어떻게 될까요? 서버는 자원이 없다는 의미의 "Not Found" 메시지와 "404" 에러 코드를 반환합니다. 문자 그대로 요청한 자원이 없다는 말입니다. 대표적인 예가 바로 웹 사이트를 돌아다니다가 간혹 보게 되는 "페이지를 찾을 수 없습니다."라는 화면입니다. 이런 경우는 일반적으로 삭제된 페이지를 다시 보셨거나, 잘못된 경로를 통해 서버가 가지고 있지 않은 페이지에 접근하신 경우입니다.
그럼 서버는 어떤 의미를 가지고 있을까요? 통상적으로 말하는 서버는 물리적인 하드웨어나 WAS와 같은 웹 서버 애플리케이션 전체를 의미합니다. 이분법적으로 명확히 분리를 해야 하는 경우가 아니라면 서버는 하드웨어와 소프트웨어를 통틀어 이야기한다고 생각하시는 것이 이해하기 쉽습니다.
그렇다면 클라이언트는 무슨 일을 할까?
클라이언트는 사용자가 서버에 요청을 보낼 수 있고, 처리 결과를 볼 수 있게 만드는 일을 합니다. 대표적인 예로는 크롬이나 인터넷 익스플로러, 파이어폭스와 같은 웹 브라우저를 말할 수 있습니다. 상황에 따라 클라이언트(Client)는 의미 그대로 사용자(사용하는 사람)라고 칭하기도 하고, 웹 브라우저를 의미하기도 합니다.
클라이언트를 분류하면 웹 브라우저를 사용하는 사용자와 서버와 통신하는 웹 브라우저로 말할 수 있지만, 서버와 마찬가지로 구분이 필요한 경우가 아니라면 분류 없이 클라이언트라는 단어를 사용해 표현합니다.
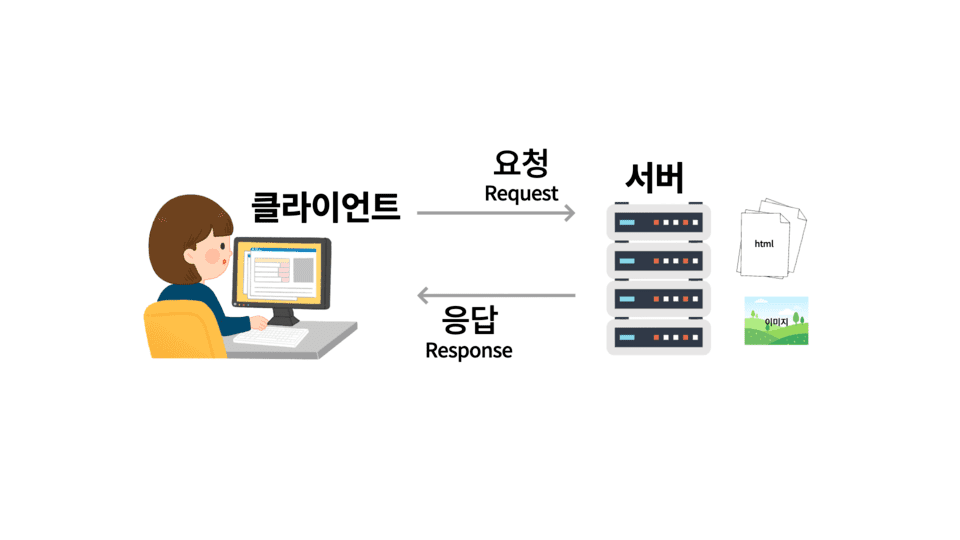
그림으로 보는 서버와 클라이언트

최종적으로 서버와 클라이언트를 그림으로 정리하면 위의 그림과 같습니다. 웹 프로그래밍을 하기 위해서는 간단하게라도 "서버와 클라이언트"가 무엇인가 정도는 정의해 놓는 것이 좋습니다. 웹(World Wide Web)에는 헤아릴 수 없이 많은 클라이언트와 서버가 존재하고, 네트워크를 통해 통신합니다.
'IT 정보' 카테고리의 다른 글
| macOS - 몬터레이(Monterey)를 지원하는 맥북 알아보기 (3) | 2021.10.08 |
|---|---|
| HTTP로 통신하는 클라이언트와 웹 서버 (0) | 2021.08.14 |
| 온프레미스(On-premise)의 정의는 무엇인가? (0) | 2021.06.05 |
| 가상 화폐 그리고 비트코인을 알아보자 (2) | 2021.06.03 |
| GA 사용기 - 웹 사이트에 구글 애널리틱스를 설정하는 방법 (5) | 2021.05.23 |