GA 사용기 - 웹 사이트에 구글 애널리틱스를 설정하는 방법
- IT 정보
- 2021. 5. 23.
구글 애널리틱스(Google Analytics)를 이미 적용해서 사용하고 계신가요? 그렇다면 이 글은 보지 않으셔도 됩니다. 이 글은 아직 구글 애널리틱스를 사용하지 않는 분들을 위해 연재하는 GA(Google Analytics) 사용기 이야기입니다.
지금 웹사이트 혹은 블로그를 운영 중이신가요? 그렇다면 자신이 운영하고 있는 사이트에 방문한 사람이 어떤 글을 보고, 얼마 동안 체류하고, 무엇을 하는지 얼마만큼 알고 계신가요? 잘 모르시겠다면 구글 애널리틱스를 사용해보세요. 전문적인 지식이 있다면 더 좋겠지만 간단한 설정만으로도 웹 사이트 잘 운영하기 위한 사용자의 데이터를 분석할 수 있게 도와줍니다.
이전에 2021.05.14 - [IT 지식] - 웹 로그(Web Log)란 무엇이고 어떻게 사용하는가라는 글을 작성하였습니다. 이 글에서 웹 로그의 정의에 대해서는 이야기했지만 어떻게 하면 웹 로그를 쌓을 수 있는지에 대한 이야기는 하지 않았습니다. 오늘은 개발자의 도움 없이도 자신이 운영하고 있는 블로그나 웹 사이트의 웹 로그를 기록할 수 있는 구글 애널리틱스를 적용하는 방법을 알아보겠습니다. 그리고 지금부터는 구글 애널리틱스를 GA(Google Analytics)라고 부르고 사용하겠습니다.
GA를 설정하는 방법은 GA를 사용하기 위해 GA 서비스의 구성을 정의하는 방법, GA 속성의 데이터 터 스트림을 생성하는 방법, 그리고 GA 데이터 스트림을 적용하는 방법으로 3가지 차례로 나누어 설명하겠습니다.
GA(Google Analytics) 초기 구성하기

1. 구글 애널리틱스 홈페이지에 방문하여 측정 시작 버튼을 눌러주세요.
구글 계정으로 로그인이 안되어있다면 구글 계정 로그인 화면이 먼저 보입니다. 아직 구글 계정을 가지고 계시지 않다면 만들어주세요. 구글 애널리틱스는 구글에서 제공하는 서비스이기 때문에 구글 계정 없이는 사용할 수 없는 서비스입니다.

2. 계정 설정
GA에서 사용할 계정 정보를 설정합니다. 여기서 이야기하는 계정은 로그 기록을 가지는 관리자를 의미합니다. 여러 개의 웹 사이트나 블로그를 운영한다면 계정을 기준으로 설정이 가능합니다.
계정 이름
: GA에서 사용할 계정 이름을 설정합니다.
계정 데이터 공유 설정
: 계정을 기준으로 공유하거나 사용할 서비스를 설정합니다. 기본 설정으로 사용하시되, 추가로 제공되는 기능을 이용하시려면 Google 제품 및 서비스를 설정해주시면 됩니다.

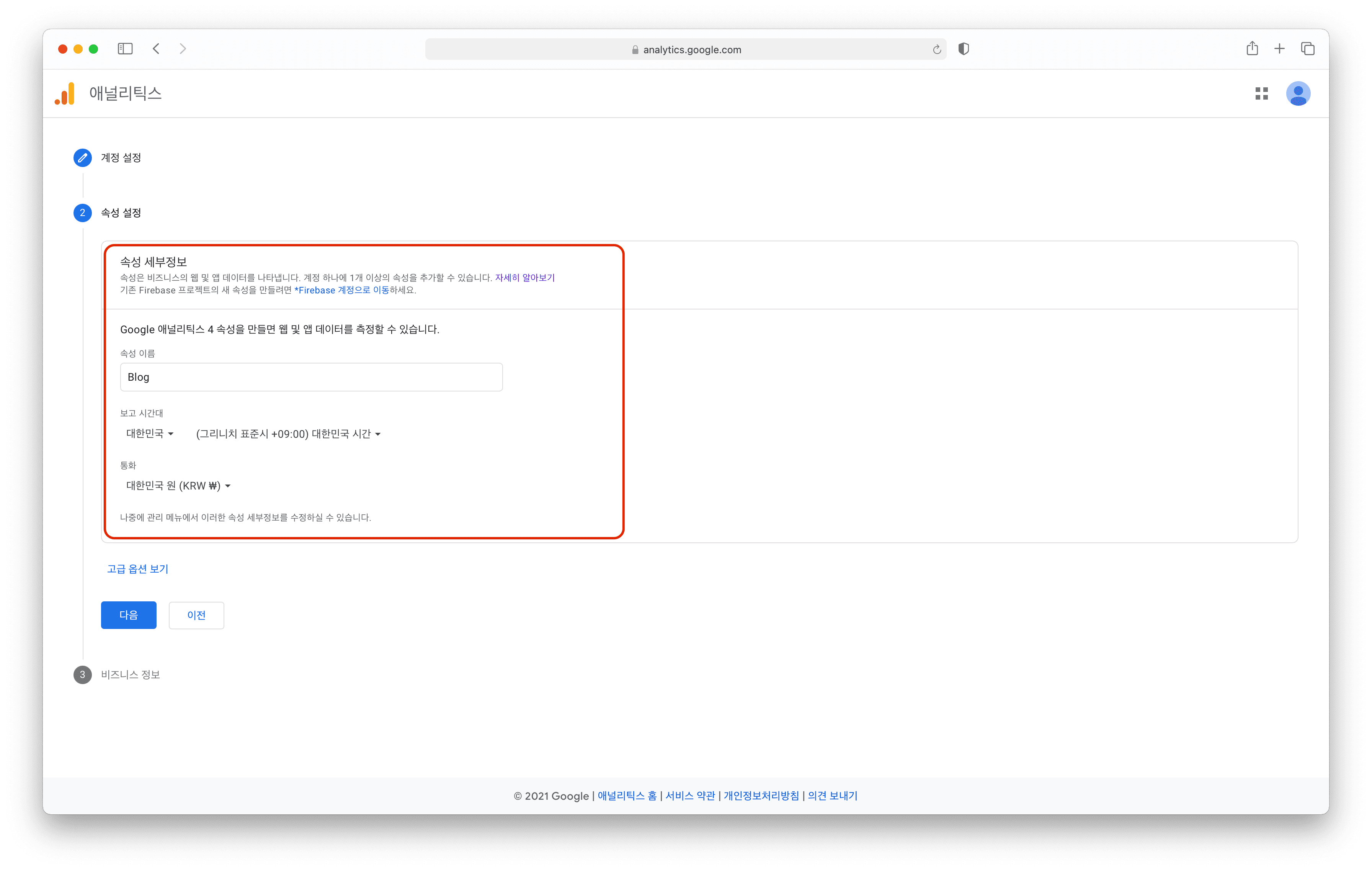
3. 속성 설정
계정에 설정할 속성을 설정합니다. GA에서 이야기하는 속성은 로그를 쌓을 대상을 의미합니다. GA는 웹 말고도 사용자 데이터를 분석할 수 있는 서비스라면 어디든 적용할 수 있기 때문에 그 대상을 웹이라고 지칭하지 않고 속성이라는 단어를 사용합니다. 우리는 여기서 웹 사이트를 기준으로 GA를 이야기하고 있기 때문에 쉽게 이해하기 위해 속성을 웹 사이트로 생각하시는 게 편합니다. 계정은 한 개 이상의 속성을 가질 수 있습니다.
속성 이름
: 속성 이름은 특정 대상(웹 사이트)을 기준으로 측정된 사용자 데이터를 보여주는 이름표(Label)와 같습니다. 웹 사이트라면 웹 사이트의 이름, 앱이라면 앱의 이름을 기입해주시면 관리하기가 편리합니다.
보고 시간대
: 측정되는 사용자의 데이터 표준시를 설정합니다. 기본은 미국으로 설정되어 있습니다. 대한민국으로 설정을 변경해주세요. 다른 나라의 사람을 대상으로 하는 서비스라면 대상에 맞추어 설정하시면 됩니다.
통화
: 통화는 거래 수익, 거래 세금, 거래 배송비, 상품 수익, 거래당 수익, 세션당 수익, 총 값, 상품당 수익 등 전자상거래와 관련된 항목의 원화 표기를 할 때 사용되는 기준 통화입니다. 기본은 달러로 설정되어 있습니다. 대한민국 원화로 설정을 변경해주세요.


4. 속성 설정 - 고급
최근 들어 GA는 새로운 GA 유형을 제안했습니다. 새롭게 제안된 Google Analytics 4는 이벤트를 기반으로 사용자의 데이터를 측정합니다. 이전에 제공되던 Universal Analytics 기능을 사용하시려면 고급 옵션을 통해 설정해주세요. Google Analytics 4와 Universal Analytics(유니버셜 애널리틱스)의 차이점은 데이터 측정 기반이 세션(유니버셜 에널리틱스)이냐 이벤트(Google Analytics 4)이냐입니다. 상세한 설명은 링크를 참조해주세요.
위에서 제시한 방법은 최신의 유형을 사용하면서 동시에 이전의 유형의 일부 기능도 사용할 수 있는 설정입니다. 만약 이전의 Universal Analytics(유니버셜 애널리틱스)을 사용하고 싶으시다면 유니버설 애널리틱스 속성만 만들기를 선택하시면 됩니다.

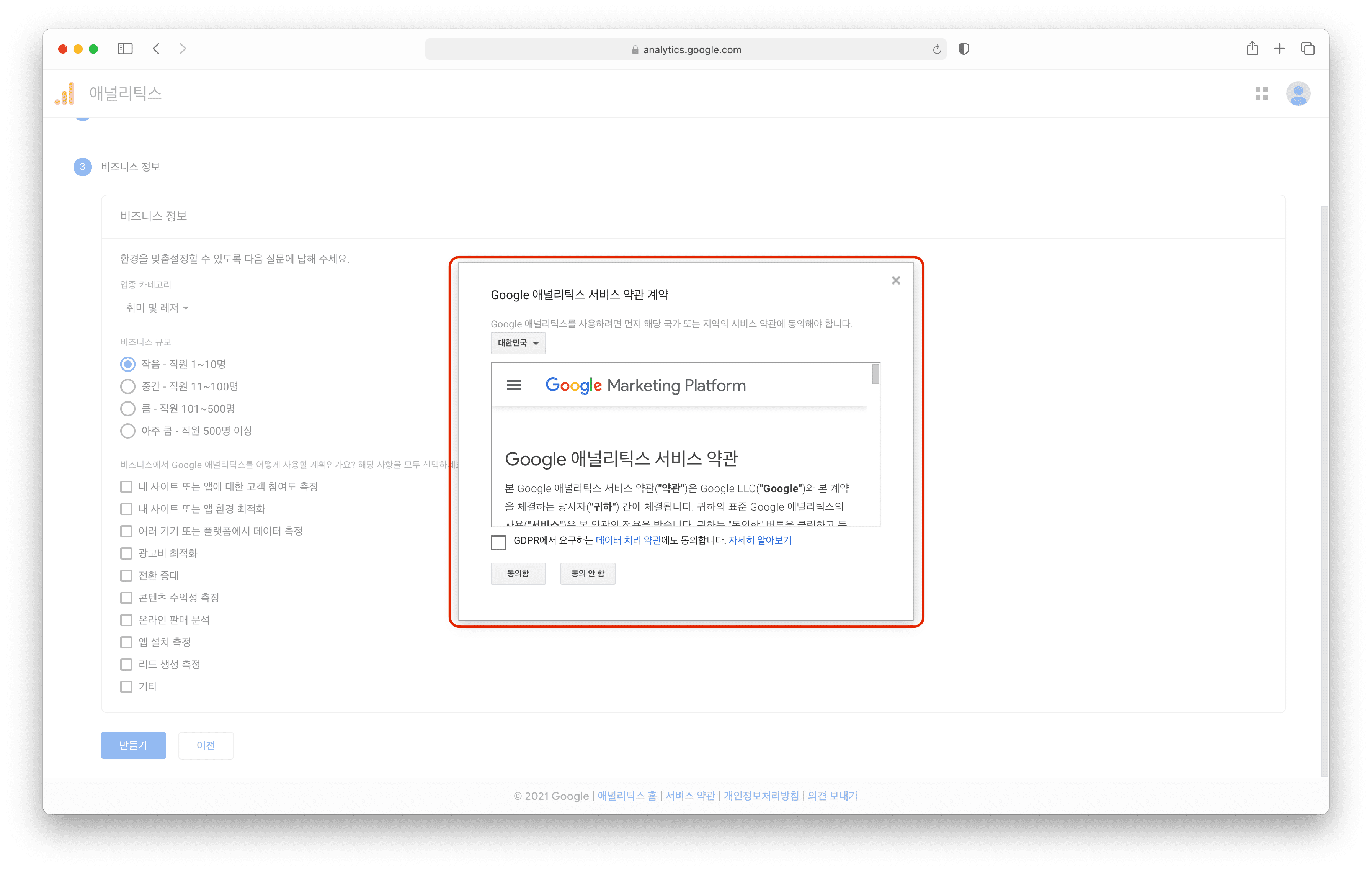
5. 비지니스 정보 설정
비지니스 정보는 속성을 기준으로 설정하시면 됩니다. 속성에 대한 부가적인(비지니스 관련) 정보를 설정하는 부분으로 일종의 설문조사입니다. 속성이 가지는 카테고리만 주의해서 설정하시고 나머지 부분은 신경쓰지 않고 설정하셔도 됩니다.
업종 카테고리
: 속성이 속하는 카테고리를 선택해주세요. 동일한 카테고리가 없다면 유사한 카테고리를 설정하시면 됩니다.
비지니스 규모
: 운영되고 있는 서비스의 규모를 선택해주세요. GA는 여러 서비스에서 사용되기 때문에 운영되는 규모는 천차만별입니다.
측정 유형 선택
: GA를 사용하는 용도를 선택해주세요. 활용하는 용도를 선택하시면 됩니다.

6. Google 애널리틱스 서비스 약관 동의
GA를 사용하기 위해서는 서비스 이용약관을 동의해야 합니다. 일반적인 서비스들도 사용을 하려면 약관 동의를 해야 하지만, GA는 개인정보와도 밀접한 관련이 있다는 부분을 인지해주시는 게 좋습니다.
언어
: 서비스 약관의 기본 설정 값은 미국입니다. 대한민국으로 설정을 바꿔주세요. 주로 데이터 처리와 관련된 내용이 명시되어 있으며 한번 읽어보시는 것을 권장드립니다.

7. GA 속성 생성 후 첫 화면
약관 동의 후 GA 속성을 만들게 되면 자동으로 화명이 갱신되며, 속성의 세부 내용을 정의할 수 있는 화면이 보입니다. GA 서비스를 이용하는데 도움이 되는 옵션을 설정할 수 있는 팝업 화면이 보이며, 필요한 내용을 설정하신 후 저장 버튼을 눌러주세요. 옵션은 설정하지 않아도 문제는 없습니다. 이로써 GA를 사용할 수 있는 기본적인 환경이 구성되었습니다.
운영하는 서비스에 GA 적용을 위한 데이터 스트림 만들기

1. 데이터 스트림 생성
이제 데이터를 수집하기 위한 스트림을 만드는 방법을 알아보겠습니다. 스트림은 일종의 파이프를 의미하는 부분인데 IT와 관련된 지식이 필요한 부분이라 일단은 데이터 통로 생각하시면 좋을 것 같습니다. 데이터 스트림을 설정하지 않으면 통로가 없기 때문에 사용자 데이터를 만들 수 없습니다.
선택할 수 있는 옵션은 웹, Android 앱, iOS 앱 등 총 3가지입니다. GA를 사용하시는 환경에 따라 옵션을 선택하시면 되며, 여기서는 웹 사이트를 기준으로 진행하도록 하겠습니다.

2. 웹 스트림 설정
사용자 데이터를 측정할 대상 웹 사이트의 정보를 입력합니다. 웹 사이트를 기반으로 데이터 스트림을 설정하기 때문에 웹과 관련된 세부 사항을 입력하게 되어있습니다.
웹사이트 URL
: 운영 중인 웹 사이트나 블로그의 URL을 기입해주세요.
스트림 이름
: 통로의 이름을 정의하면 됩니다. 속성을 기준으로 사용되는 이름입니다. [예시: YD(계정) > Blog(속성) > 프로그래머 YD(스트림 이름) ]
향상된 측정
: 기본으로 제공하는 측정 기능보다 향상된 기능을 제공받을지 여부를 확인합니다. 다만 기본 기능보다 더 많은 정보를 필요로 하기 때문에 옵션을 통해 활성화 여부를 선택할 수 있습니다.

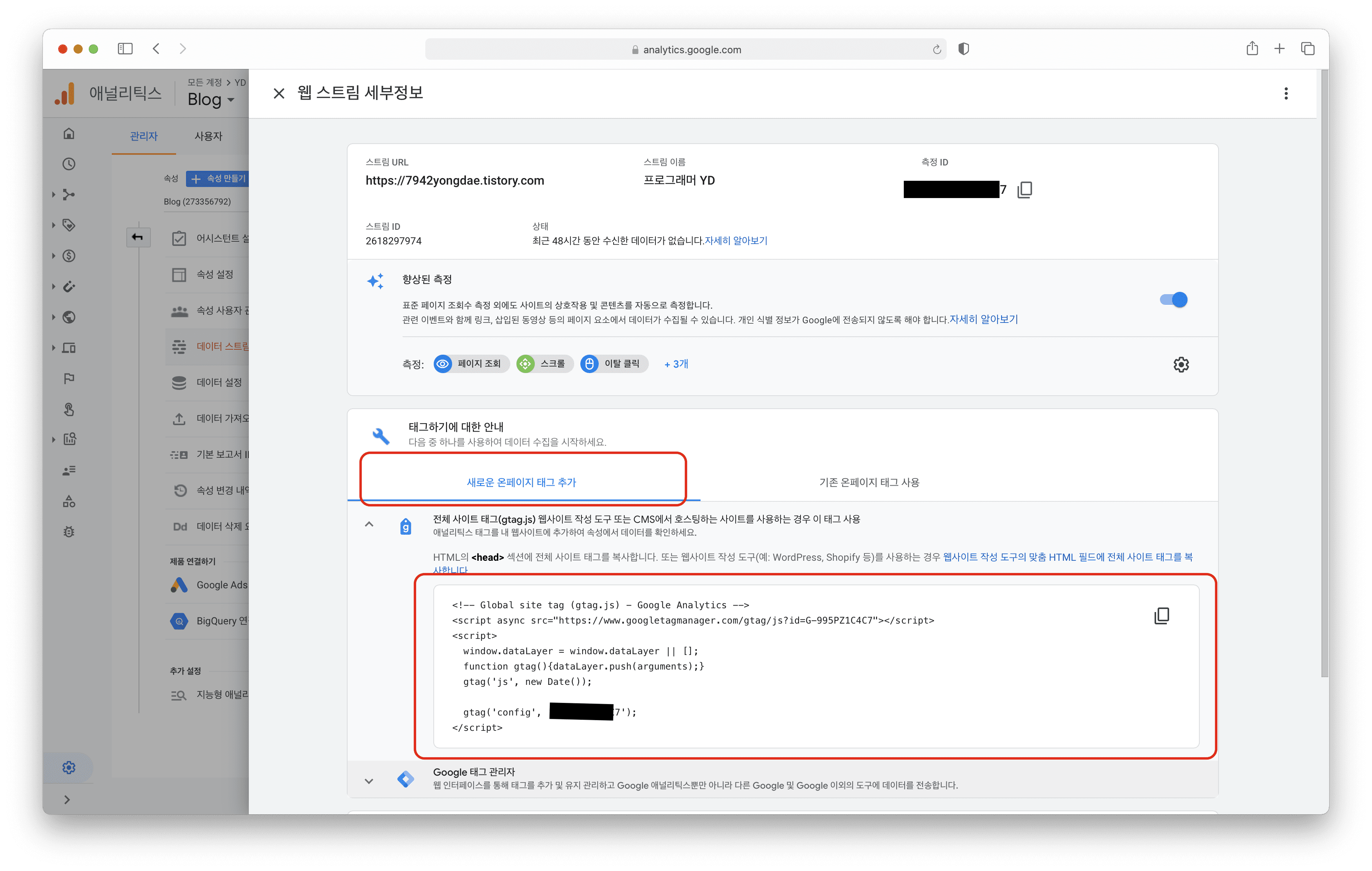
3. 웹 스트림 생성 완료
데이터 스트림 생성을 성공적으로 끝내셨다면 위와 같이 생성된 웹 스트림 정보를 확인할 수 있습니다. 이제 데이터 스트림을 통해 사용자 데이터를 측정할 수 있는 환경이 구성되었습니다. 여기서 중요한 부분은 측정 ID입니다. 측정 ID는 데이터 스트림의 식별자 값이며, 이 식별자를 통해 데이터 스트림, 즉 통로를 사용할 수 있게 됩니다.
처음에는 GA 서비스를 사용하기 위한 구성을 진행하였고, 지금은 GA 서비스 구성이 완료된 상태에서 사용자 데이터를 측정하기 위한 통로를 만들었습니다. 이제 통로를 웹 사이트에 적용하는 방법을 알아보도록 하겠습니다.
데이터 스트림 티스토리 블로그에 적용하기
앞서 이야기한 단계들을 진행하셨다면 현재는 자신이 운영하는 웹 사이트나 블로그에 스트림을 연결할 준비가 완료된 상태입니다. 이번 단계에서는 현재 준비된 재료들을 이용해서 GA의 사용자 데이터 측정이 가능하도록 GA와 웹 사이트를 연결해보도록 하겠습니다.

1. gtag.js 코드 복사
먼저 웹 데이터 스트림 상세 화면에서 새로운 온페이지 태그 추가 버튼을 눌러주세요. 버튼이 눌리면 아래에 개발자가 아니면 이해하기 어려운 코드가 등장합니다. 이 코드가 우리가 운영하는 사이트에 추가되면 GA를 통해 사용자 데이터를 측정할 수 있게 됩니다.
코드가 보이는 영역에 우측 상단에 문서가 겹쳐 보이는 아이콘을 선택해주세요. 이 아이콘은 코드를 복사하는 기능을 가지고 있으며, 이 기능을 사용하면, 번거롭게 코드를 선택해서 ctrl + c를 하지 않아도 됩니다.

2. 스킨 편집 화면으로 이동하기
gtag.js 코드를 적용하려면 HTML을 수정해야 합니다. 자신이 관리하고 있는 티스토리 블로그 관리 화면으로 이동해주세요.
그리고 좌측 블로그 관리 메뉴 중에 스킨 편집 메뉴를 선택해주세요.


3. html 편집 기능을 통해 gtag.js 코드 적용
스킨 편집 화면에서 html 편집 버튼을 클릭하면 html을 수정할 수 있는 화면이 활성화됩니다. 이때 html 코드 내용 중 <head></head> 사이에 GA에서 복사한 코드를 이미지처럼 추가해주세요. <head></head> 사이에 위치 상관없이 추가하면 됩니다.

4. GA 홈 화면
HTML 코드를 수정해 데이터 스트림을 연결하는 코드가 추가기 되었다면 GA 메인 화면에서 웹 페이지를 방문한 사용자들의 데이터를 확인할 수 있게 됩니다. gtag.js 코드는 티스토리 블로그뿐만 아니라 웹 사이트라면 어디든 적용할 수 있는 부분이며, 개인적으로 운용하는 사이트가 없기 때문에 여기서는 티스토리 블로그를 기준으로 설명하였습니다.
글을 읽기가 불편하신 분들은 위해서 사용한 이미지들을 하나의 파일로 만들어 첨부하였습니다. GA를 적용하지 않으셨다면 첨부파일을 다운로드해서 GA를 적용하셔도 됩니다.
GA(Google Analytics)를 설정해야 하는 이유
서비스 운영에 관심이 있으면서 구글 애널리틱스와 같은 사용자 분석 툴을 사용하지 않는다는 것은 운동을 해서 건강 관리를 해야 하지만 운동을 하지 않는 것과 같은 이야기입니다.
서비스를 잘 운영하기 위해서는 사용자가 어떻게 자신이 만든 서비스를 이용하는지 분석하는 것이 제일 우선순위입니다. 지나간 데이터는 다시 쌓을 수 없습니다. 지금이라도 멋지고 편리한 서비스를 운영하기 위해 GA를 적용해보세요. 분명 더 좋은 서비스를 만들 수 있는 발판이 될 수 있습니다.
'IT 정보' 카테고리의 다른 글
| 온프레미스(On-premise)의 정의는 무엇인가? (0) | 2021.06.05 |
|---|---|
| 가상 화폐 그리고 비트코인을 알아보자 (2) | 2021.06.03 |
| 갑자기 크롬에서 웹 사이트가 동작을 안해요 [자바스크립트가 차단됨] (4) | 2021.05.18 |
| 온프레미스(On-premise)와 클라우드(Cloud) 차이점 (1) | 2021.05.17 |
| XML 사이트 맵 정의와 만드는 방법 - sitemap.xml (4) | 2021.05.15 |